【순서도 모드】순서도 모드 컨포넌트 소개 | 웹 스크래핑 툴 | ScrapeStorm
개요:이 튜토리얼은 순서도 모드 중의 컨포넌트의 기능과 사용을 소개합니다. ScrapeStorm무료 다운로드
순서도 모드는 다양한 컨포넌트로 구성되며, 각 컨포넌트는 다른 작업을 수행합니다. 다음으로, 각 컨포넌트와 그에 상응하는 설정 매개변수를 상세히 소개하겠습니다.
1. 열기
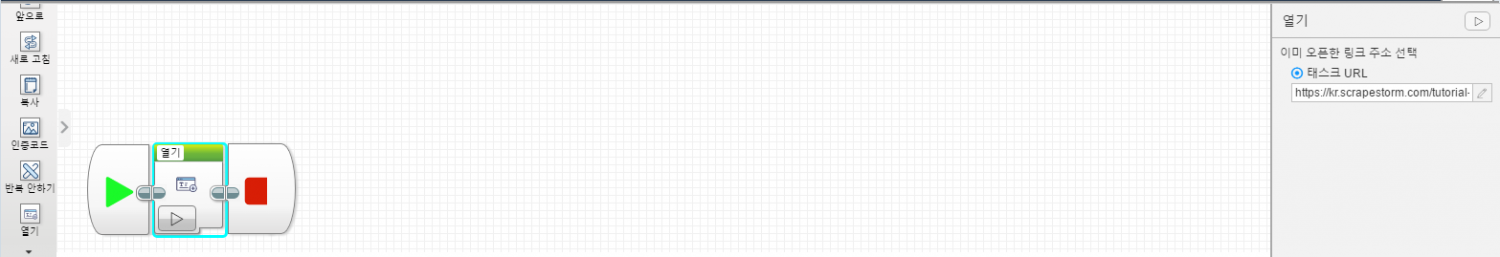
열기의 역할은 URL을 여는 것입니다. 순서도 모드 태스크가 생성되면 열기 컨포넌트가 자동으로 생성됩니다. 이 컨포넌트는 태스크의 첫 번째 구성 요소이므로 끌거나 삭제할 수 없습니다.
오른쪽의 설정 창에서 오른쪽의 태스크 URL을 클릭하여 편집합니다. 이 절차는 순서도 모드 태스크 URL을 편집하는 절차와 같습니다.

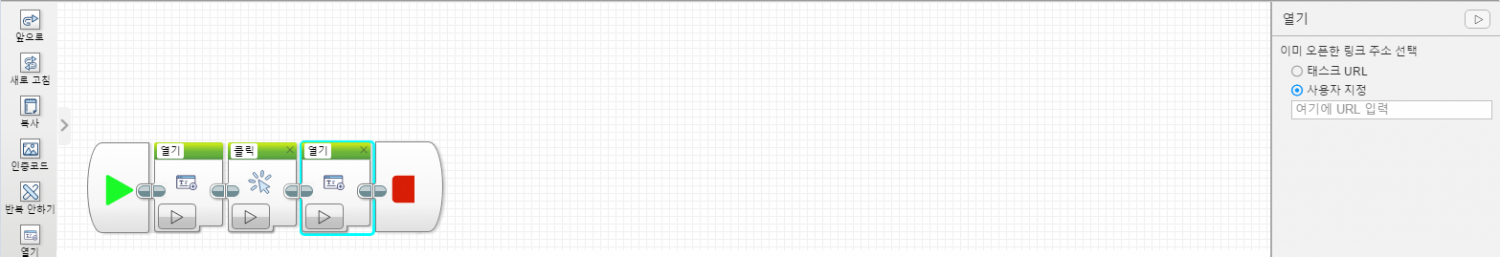
열기 컨포넌트가 태스크의 시작 부분에 없는 경우 설정은 아래와 같습니다. 사용자 지정 옵션을 선택하여 사용자 지정 URL을 입력합니다.

2. 클릭
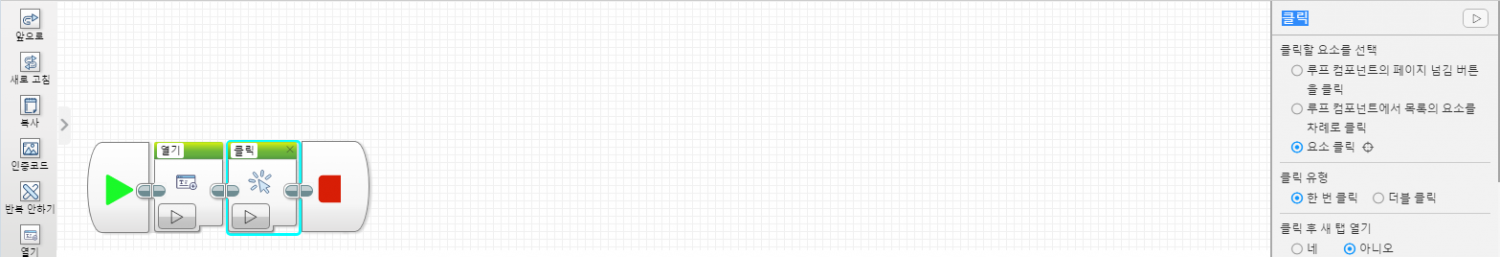
클릭 컨포넌트의 역할은 페이지의 요소를 클릭하는 것입니다.

이 컨포넌트는 일반적으로 프롬프트를 클릭한 후 자동으로 생성됩니다. 요소를 수동으로 선택해야 하는 절차는 다음과 같습니다:
(1) 오른쪽의 위치 찾기 아이콘을 클릭합니다.
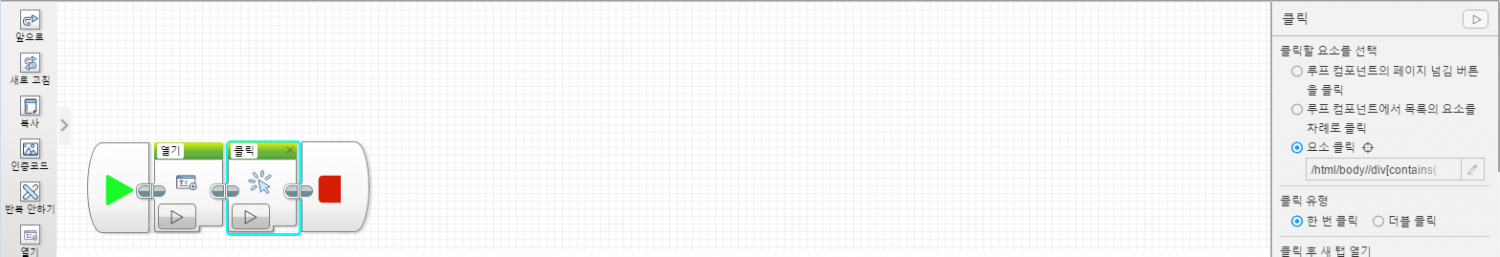
(2) 페이지에서 클릭할 요소를 클릭합니다.
소프트웨어는 클릭에 따라 대상 요소의 Xpath를 자동으로 추출합니다. Xpath 오른쪽에 있는 편집 버튼을 클릭하여 다시 편집할 수도 있습니다.

주의: 소프트웨어는 클릭 후 새 탭을 열어야 하는지 여부를 자동으로 인식합니다. 인식 결과가 실제 상황과 일치하지 않을 경우 수정할 수 있습니다.
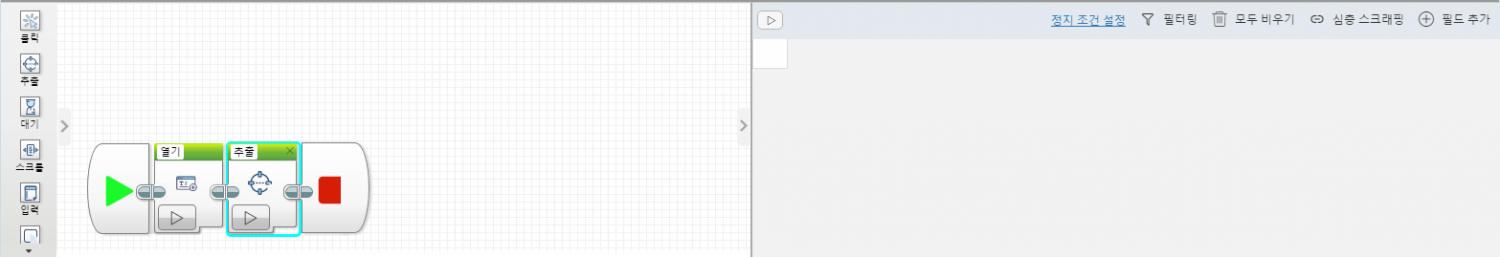
3. 추출
추출 컨포넌트의 역할은 데이터를 추출하는 것입니다.

추출 컨포넌트의 설정은 기본적으로 정지 조건 설정, 필터링, 모두 지우기, 심층 스크래핑 및 필드 추가를 포함하여 스마트 모드와 동일합니다. (스마트 모드의 정지 조건 설정는 설정된 스크래핑 범위에 통합됨)
한 태스크에 추출 컨포넌트가 여러 개 있을 수 있습니다. 모든 추출 컨포넌트의 정지 조건 설정 및 필터링이 공유됩니다. 최종 데이터는 각 추출 컨포넌트의 데이터로 구성되며 순서도 구조와 결합됩니다.
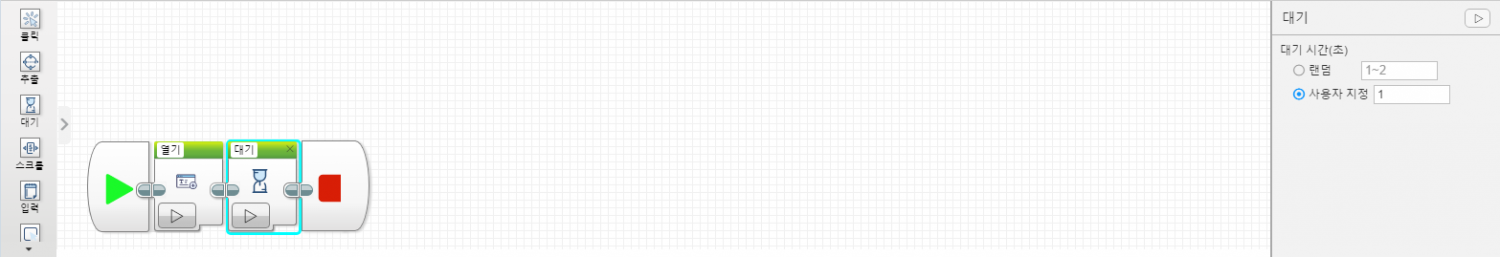
4. 대기
대기 컨포넌트의 역할은 대기하는 것입니다.

대기 시간은 랜덤 또는 사용자 정의 값으로 설정될 수 있습니다. 랜덤 범위를 설정할 때 범위 값을 입력하면 ~로 구분됩니다.
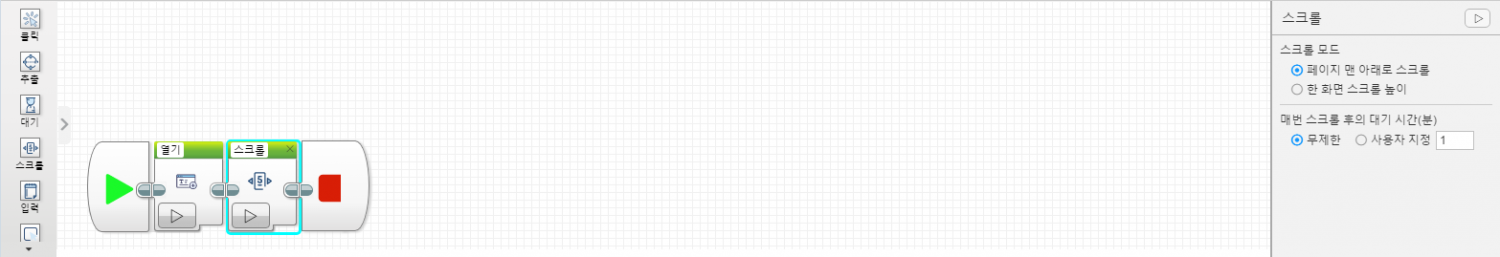
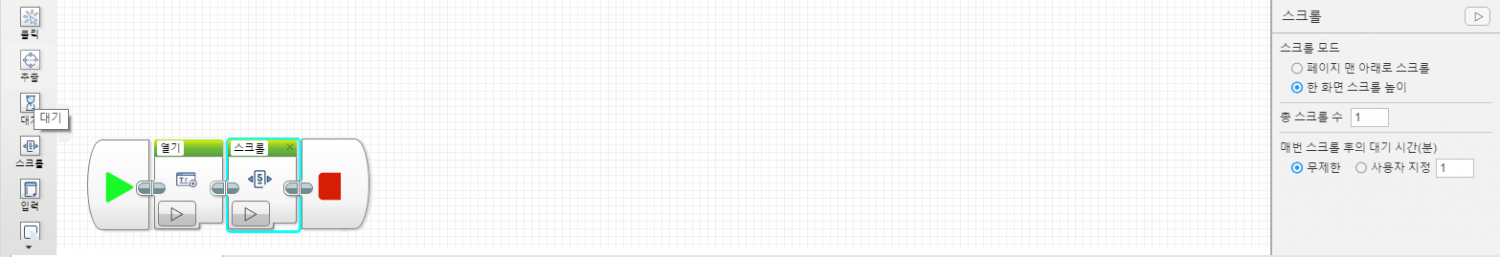
5. 스크롤
스크롤 컨포넌트의 역할은 페이지 스크롤하는 것입니다.
(1) 페이지 맨 아래로 스크롤

(2) 한 화면 스크롤 높이

각 스크롤 후 무제한으로 대기하도록 선택하면 모든 네트워크 요청이 완료될 때까지 소프트웨어가 대기하고, 그렇지 않으면 여기서 중지됩니다.
웹 페이지 콘텐츠의 완전한 표시가 네트워크 요청이 완전히 완료되었음을 의미하지는 않는다는 점에 유의해야 합니다.
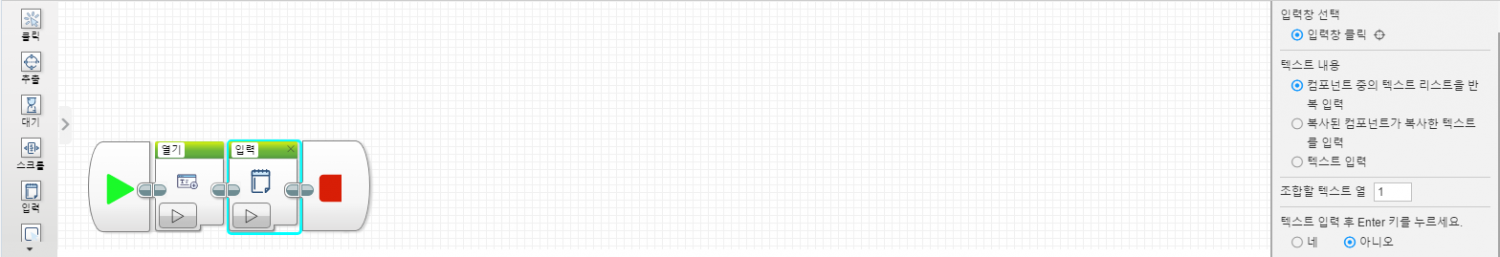
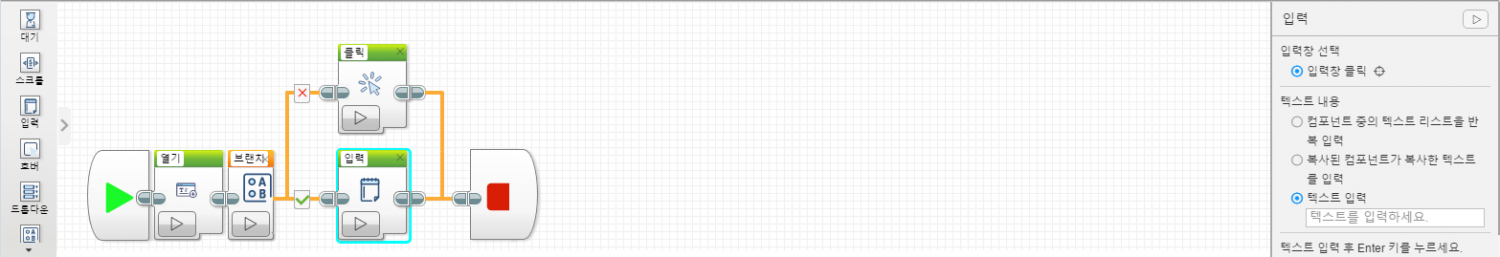
6. 입력
입력 컨포넌트의 역할은 웹 페이지에 있는 입력 상자에 택스트를 입력하는 것입니다.
(1) 컨포넌트 중의 택스트를 반복 입력

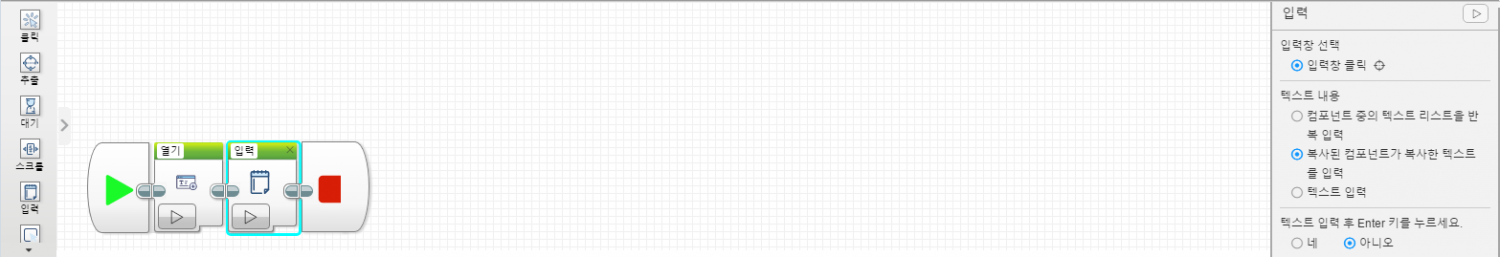
(2) 복사된 컨포넌트가 복사한 택스트를 입력

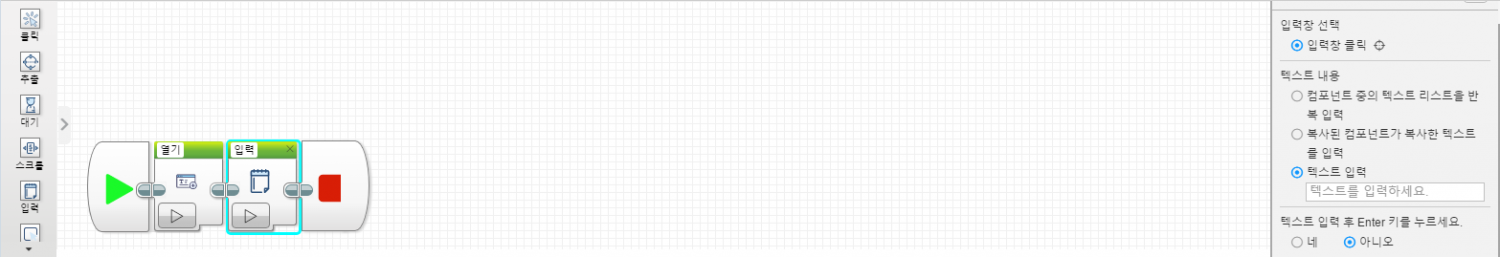
(3) 택스트 입력

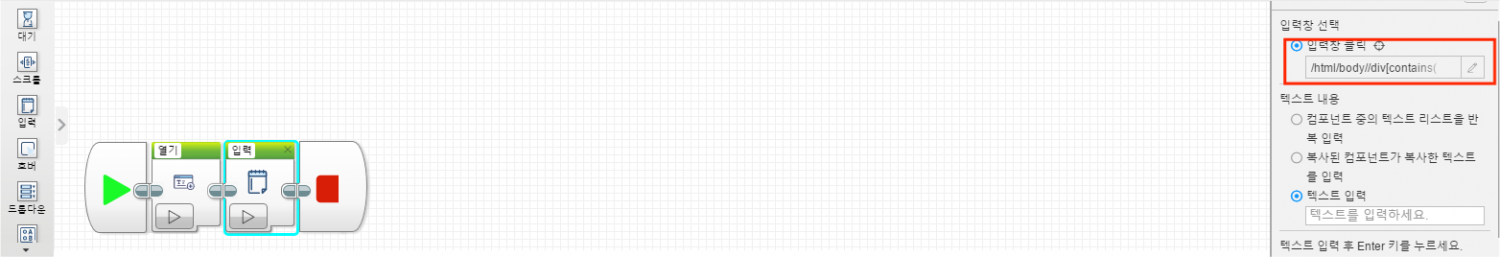
이 컨포넌트는 일반적으로 프롬프트를 클릭한 후 자동으로 생성됩니다. 입력 상자를 수동으로 클릭해야 하는 경우 작업 단계는 다음과 같습니다:
(1) 오른쪽의 위치 찾기 아이콘을 클릭합니다.
(2) 페이지의 입력 상자를 클릭합니다.
소프트웨어는 클릭에 따라 대상 요소의 Xpath를 자동으로 추출합니다. Xpath 오른쪽에 있는 편집 버튼을 클릭하여 다시 편집할 수도 있습니다.

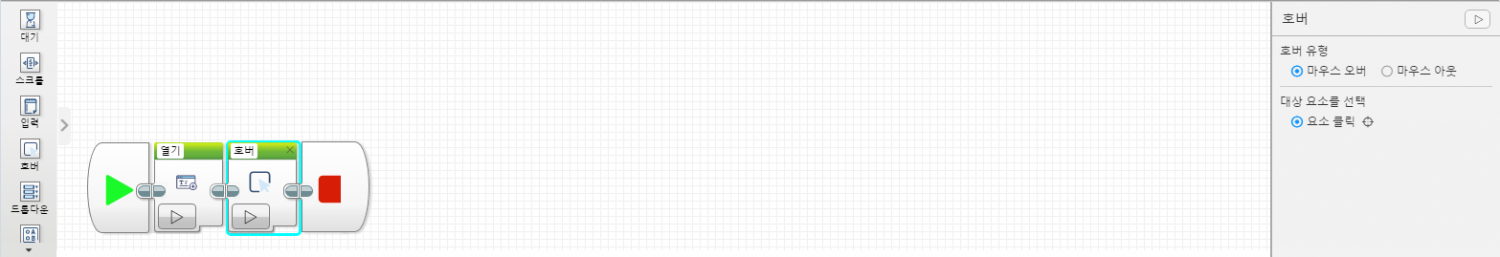
7. 호버
호버 컨포넌트의 역할은 콘텐츠를 표시하기 위해 콘텐츠를 페이지의 요소로 이동해야 하는 경우에 해당합니다.

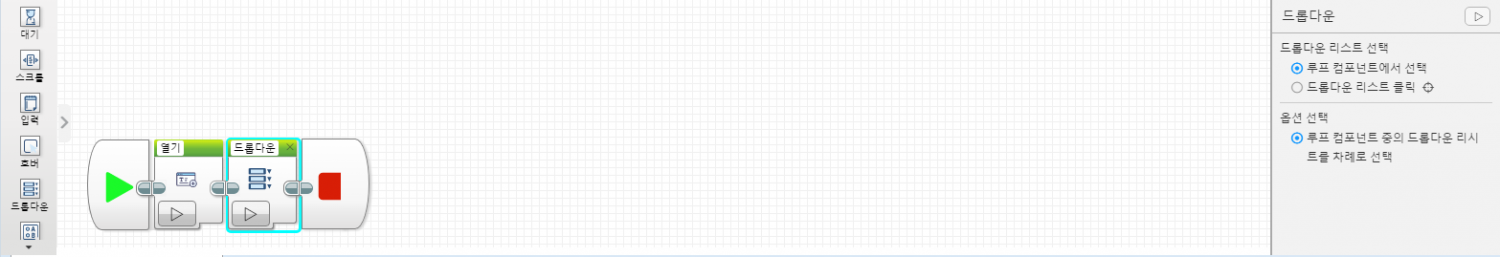
8. 다롭다운
드롭다운 컨포넌트의 역할은 페이지에서 드롭다운 상자 옵션을 선택하는 것입니다.
(1) 루프 컨포넌트에서 선택

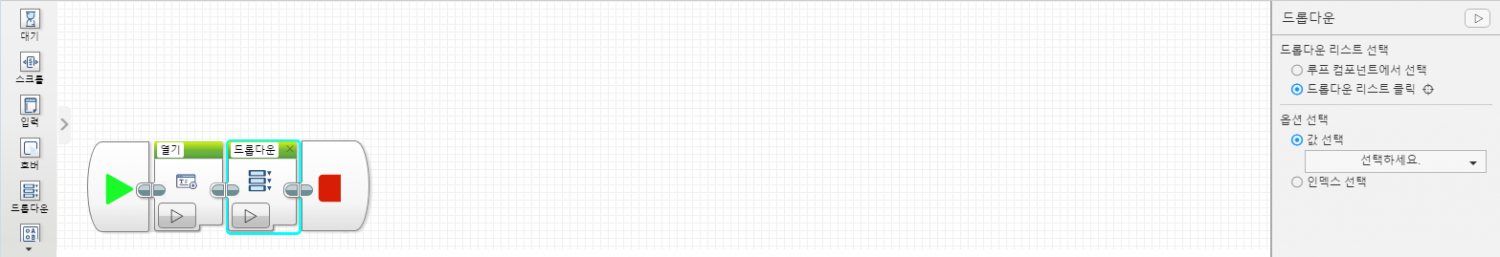
(2) 다롭다운 리스트 클릭

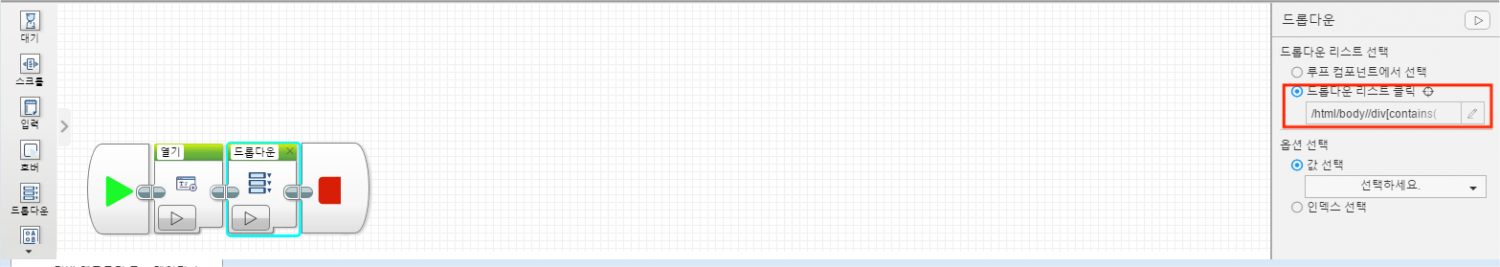
이 컨포넌트는 일반적으로 프롬프트를 클릭한 후 자동으로 생성됩니다. 입력 상자를 수동으로 클릭해야 하는 경우 작업 단계는 다음과 같습니다:
(1) 오른쪽의 위치 찾기 아이콘을 클릭합니다.
(2) 페이지의 입력 상자를 클릭합니다.
(3) 옵션 선택

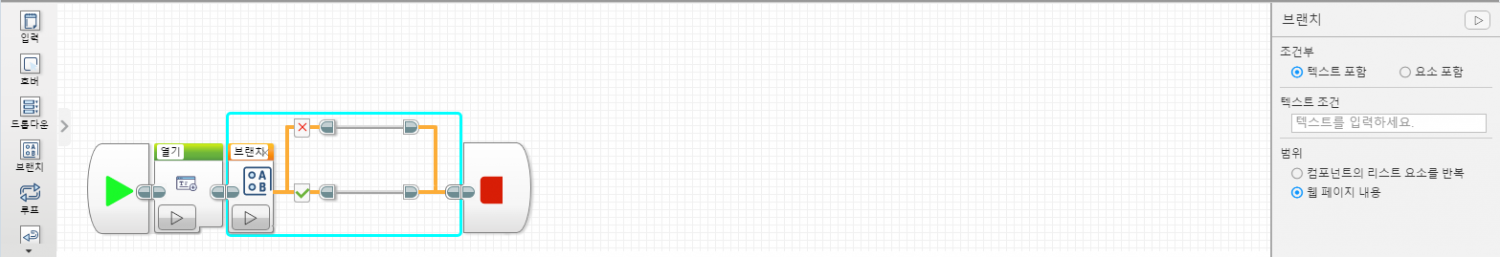
9. 브랜치
브랜치 컨포넌트의 역할은 다른 조건을 판단하고 다른 절차를 수행하는 것이다.
(1) 텍스트 포함

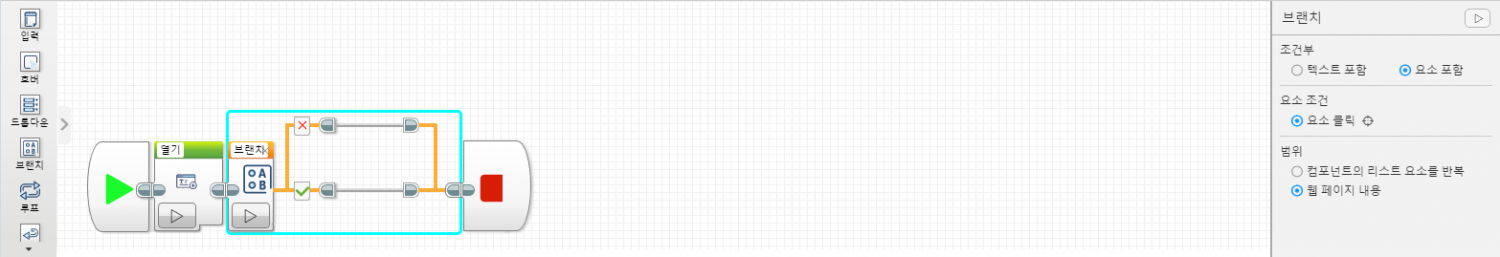
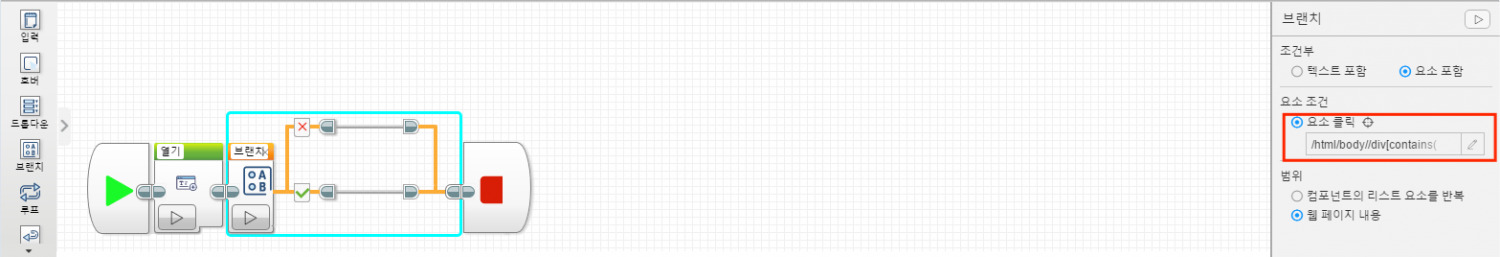
(2) 요소 포함

드롭다운 상자를 수동으로 눌러야 하는 경우 절차는 다음과 같습니다:
1단계: 오른쪽의 십자 아이콘을 클릭합니다.
2단계: 페이지에서 판단할 요소를 클릭합니다.

브랜치 컨포넌트는 일반적으로 단독으로 사용되지 않으며 다른 구성요소와 함께 사용해야 합니다.
두 개의 분기가 포함되어 있으며, 다른 컨포넌트를 분기로 끌 수 있습니다. 여기서 “X”는 판단 조건이 충족되지 않을 때 이 분기에서 구성 요소를 실행하는 것을 의미하며, “√”는 판단 조건이 충족될 때 이 분기에서 구성 요소를 실행하는 것을 의미합니다.

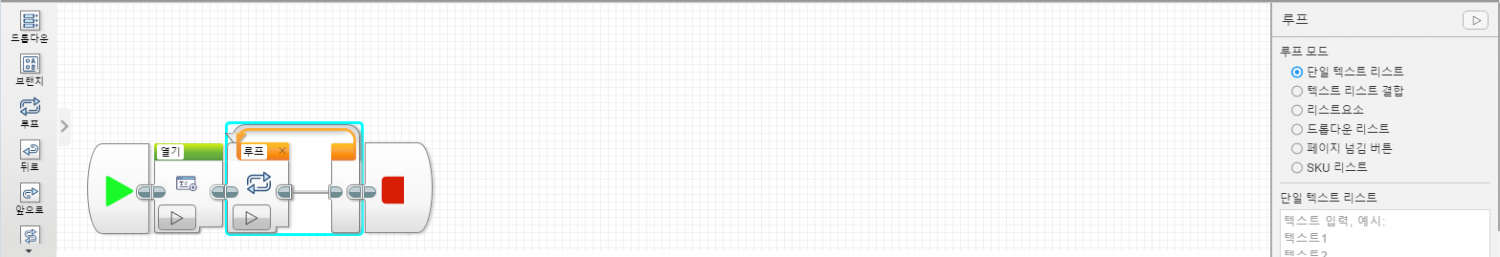
10. 루프
루프 컨포넌트의 역할은 루프에서 일부 절차를 수행하는 것입니다.
(1) 루프 모드: 단일 텍스트 리스트

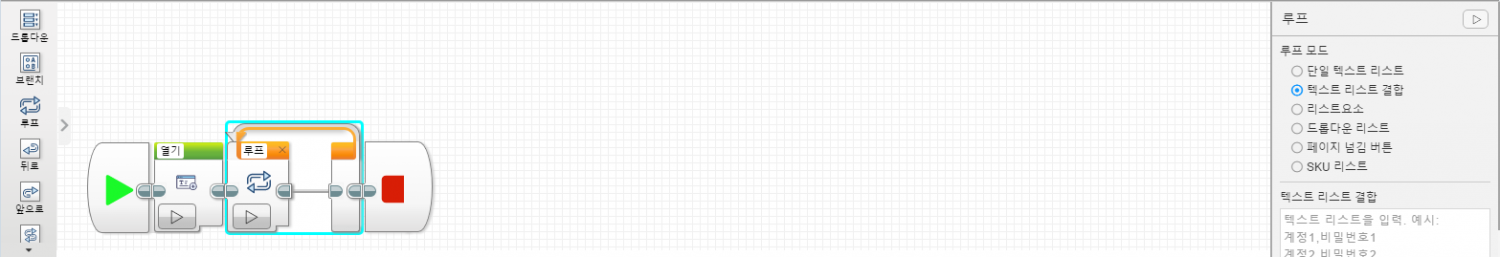
(2) 루프 모드: 텍스트 리스트 결합

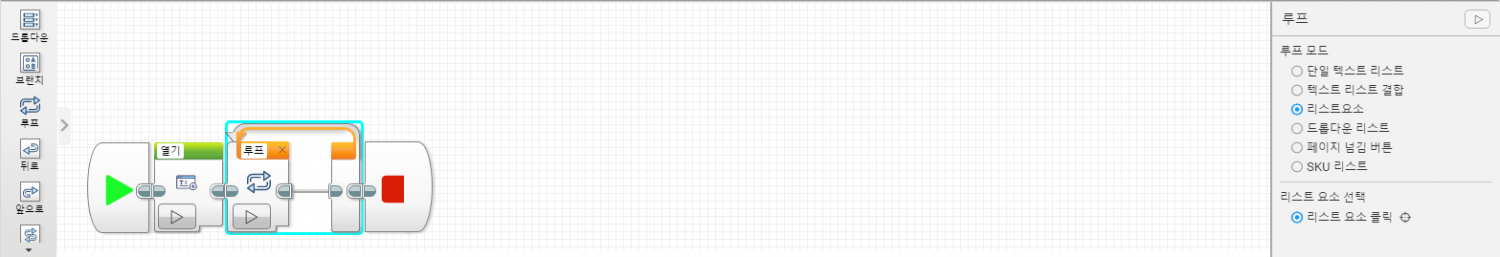
(3) 루프 모드: 리스트 요소

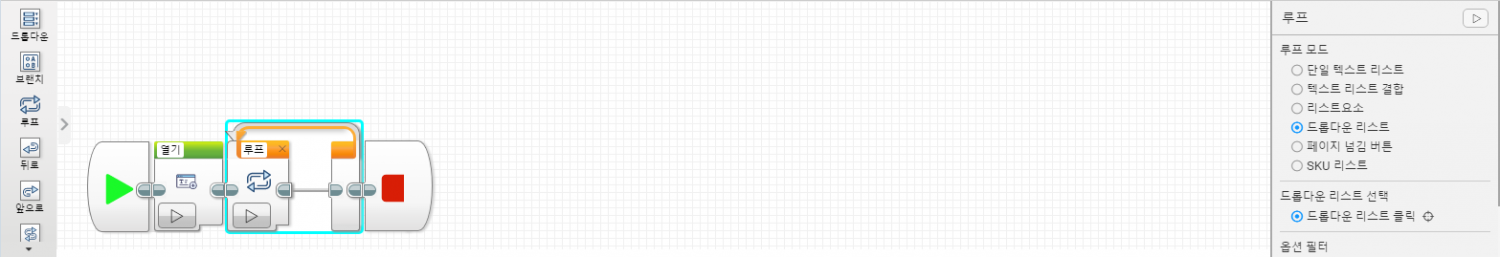
(4) 루프 모드: 드롭다운 리스트

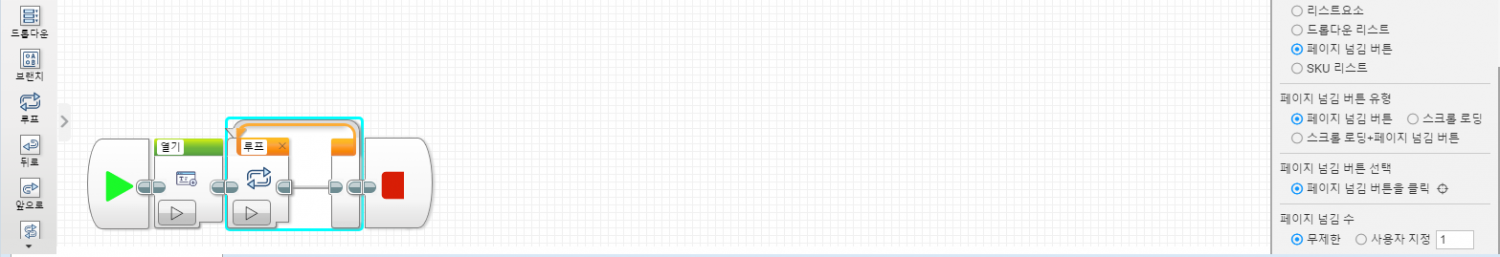
(5) 루프 모드: 페이지 넘김 버튼
여기는 세 가지의 페이지 넘김 유형이 있습니다. 페이지 넘김 버튼, 스크롤 로딩, 스크롤 로딩+페이지 넘김 버튼

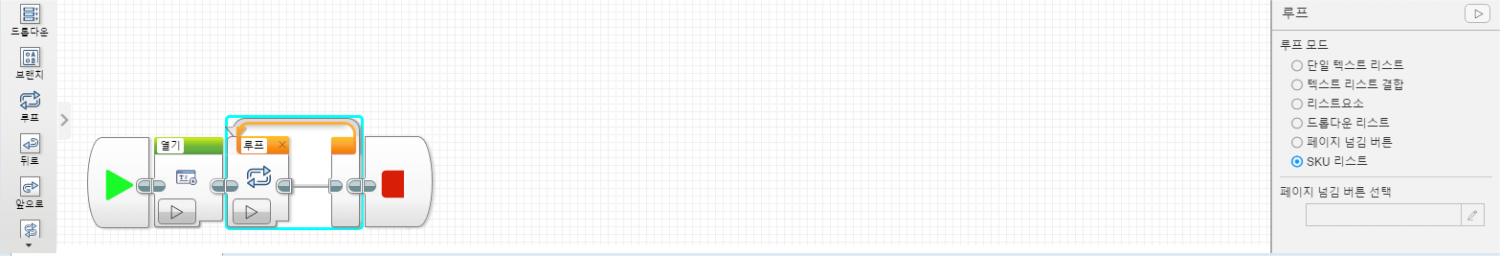
(6) 루프 모드: SKU 리스트

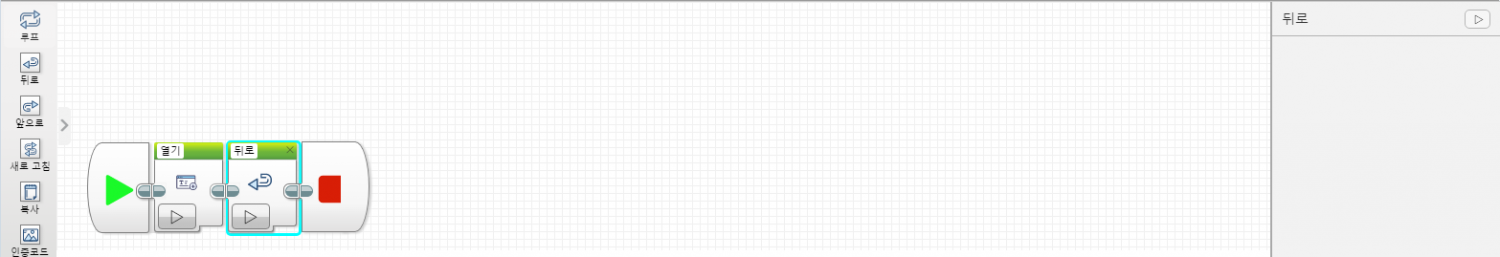
11. 뒤로
뒤로 컴포넌트의 역할은 이전 페이지로 돌아가는 것입니다.

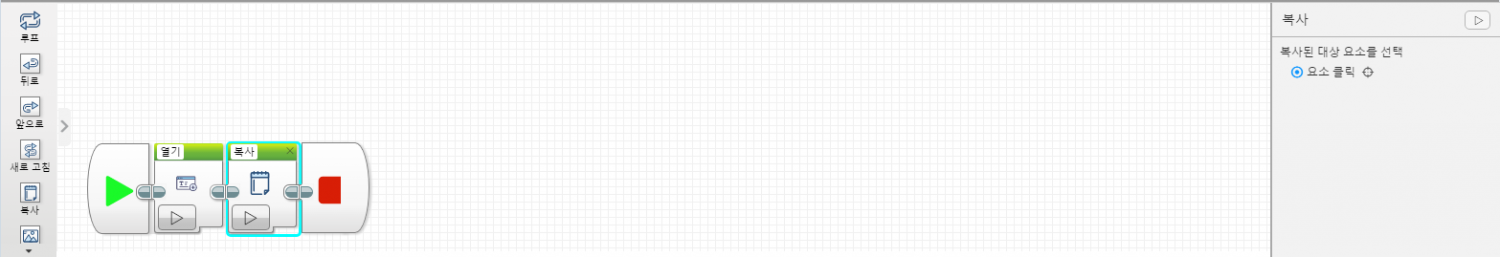
12. 복사
복사 컨퍼넌트의 역할은 페이지에 있는 요소의 내용을 복사하는 것입니다.

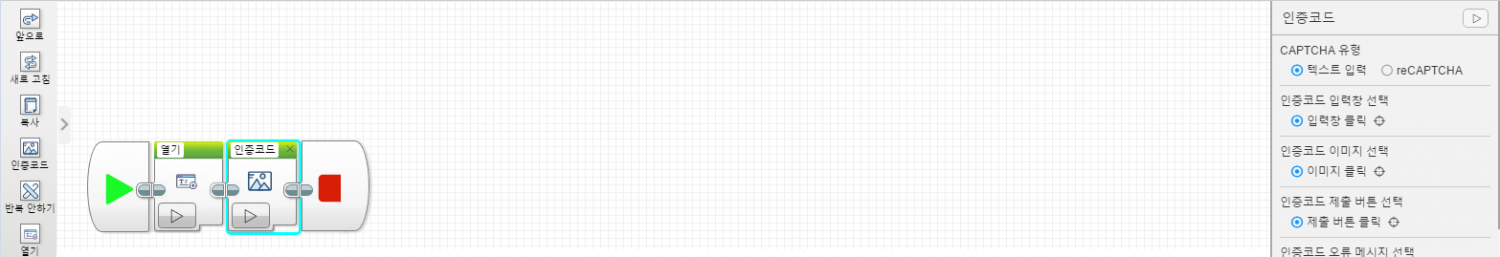
13. 인증 코드
인증 코드 컨포넌트의 역할은 인증 코드를 식별하고 수동 또는 자동으로 코드화하는 것입니다.

인증 코드 컨포넌트 설정에서 캡차 유형, 인증 코드 입력창, 인증 코드 이미지, 인증 코드 제출 버튼, 인증 코드 오류 메시지를 각각 선택해야 합니다. 컨포넌트를 수동으로 끌어서 컨포넌트를 수행할 수 없습니다. 소프트웨어 프롬프트에 따라 페이지를 클릭하십시오.
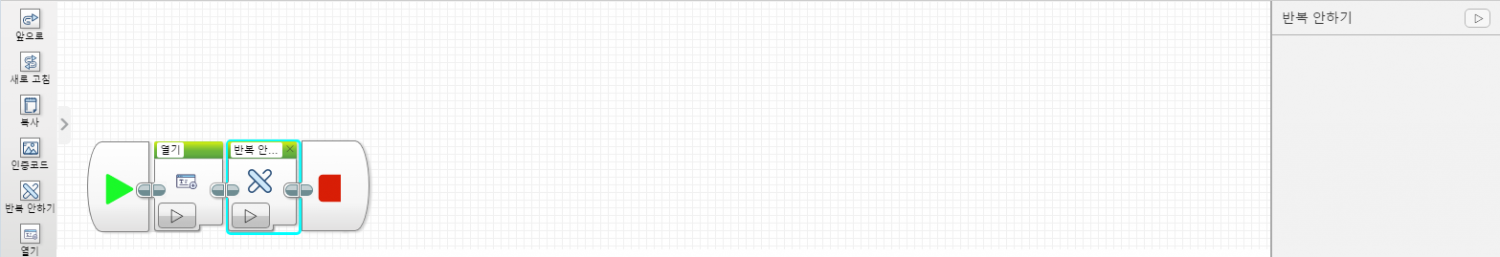
14. 반복 안하기
반복 안하기 컨포넌트의 역할은 루프 컴포넌트의 동작을 미리 종료하는 것입니다.

반복 안하기 컨포넌트는 일반적으로 브랜치 컨포넌트와 함께 사용되며, 즉 특정 조건이 충족되거나 충족되지 않을 경우 루프를 미리 종료하기 위해 사용됩니다.